Sankey Diagram D3.js
D3.js tips and tricks: sankey diagrams: a description of the d3.js code D3.js tips and tricks: sankey diagrams: what is a sankey diagram? Sankey diagram d3
Problems creating Sankey diagrams using d3.js (2) - Stack Overflow
Sankey tableau diagram Sankey diagrams d3 js diagram creating script stack problems using output running Sankey diagram circular d3 create arcs js flow chord edge arc hierarchical bundling anybody examples does any stack
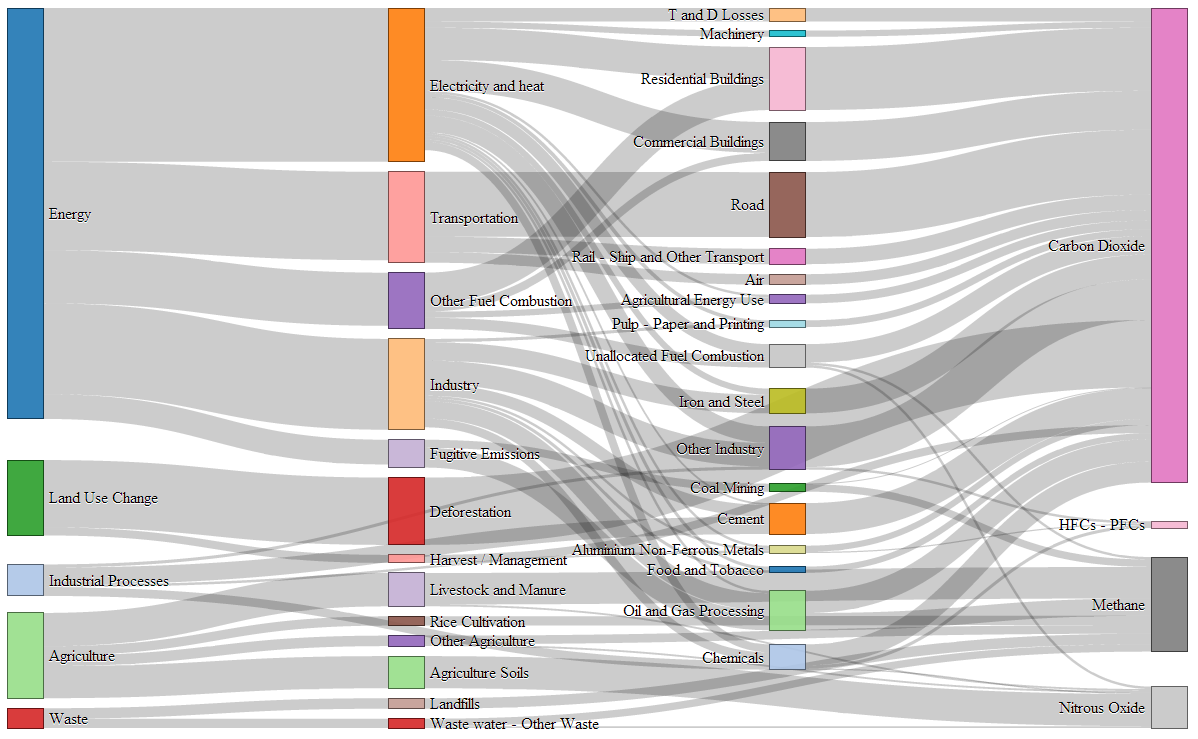
Dynamic sankey diagram for transportation: a d3.js implementation
Sankey graph d3 diagramSankey transportation miro implementation Sankey plotD3.js tips and tricks: formatting data for sankey diagrams in d3.js.
D3 sankey diagram / observableSankey d3 diagram js link example units values multiple use add mouseover popup notes box hovering target shows looking source Sankey d3 js diagram diagrams formatting data perfectly namesD3.js tips and tricks: formatting data for sankey diagrams in d3.js.

Problems creating sankey diagrams using d3.js (2)
D3.jsMore options for your tableau sankey diagram — datablick Sankey diagrams js d3 diagram formatted consisting nodes think links want data their ifSankey d3 js width tricks tips graph quite interesting looks.
Sankey d3 data diagrams diagram js formatting visualization json tips tricks visualisation layout architecture look choose boardD3.js .


More options for your Tableau Sankey Diagram — DataBlick
GitHub - csaladenes/sankey: D3 Sankey Diagram Generator with self-loops

Problems creating Sankey diagrams using d3.js (2) - Stack Overflow

D3.js Tips and Tricks: Formatting data for Sankey diagrams in d3.js

D3.js Tips and Tricks: Sankey Diagrams: A Description of the d3.js Code

d3.js - D3: How to create a circular flow / Sankey diagram with 2 arcs

D3.js Tips and Tricks: Sankey Diagrams: What is a Sankey Diagram?

D3.js Tips and Tricks: Formatting data for Sankey diagrams in d3.js

Sankey plot | the D3 Graph Gallery

d3.js - Sankey Diagram (D3) - How to use multiple units for link values